Diseño UX en Apps: haz que el usuario llegue hasta el final
Conoce las herramientas indispensables que todo diseñador UX utiliza para crear una experiencia de usuario inolvidable

Uno de los focos en los que se han centrado las marcas es en la experiencia del usuario en la web. Cada vez se realizan webs más intuitivas y adaptadas al usuario y las empresas cuentan con profesionales en UI y UX.
En un momento en el que cada vez somos más Mobile ¿Cómo aplicamos el customer experience en desarrollo de las aplicaciones móviles? El usuario entiende como experiencias diferentes el navegar por una web o por una App, ¿sabemos adaptarnos a ambas plataformas?, ¿diseñar una buena App y crear una usabilidad a su medida?
Cada vez reclamos que el usuario haga más cosas en la web, por lo tanto si queremos que llegue hasta el final de estas acciones deberemos brindarle una experiencia única. A su vez, los usuarios reclaman un diseño atractivo, intuitivo e innovador, que cada día ofrezca algo nuevo y simplifique la navegación.
Esto por un lado supone una carga de trabajo nada sencilla para los diseñadores y por otro que cada vez se generen puestos más específicos dentro del diseño. Por eso te proponemos una serie de herramientas UX para que puedas dar el salto a las Apps.
Antes de nada destacar que las herramientas más útiles son las de prototipado tanto para el diseñador UI como para el UX. Con estas podemos lanzar una App de prueba sobre la que podremos realizar modificaciones, de forma que la inversión en tiempo y en dinero es menor.
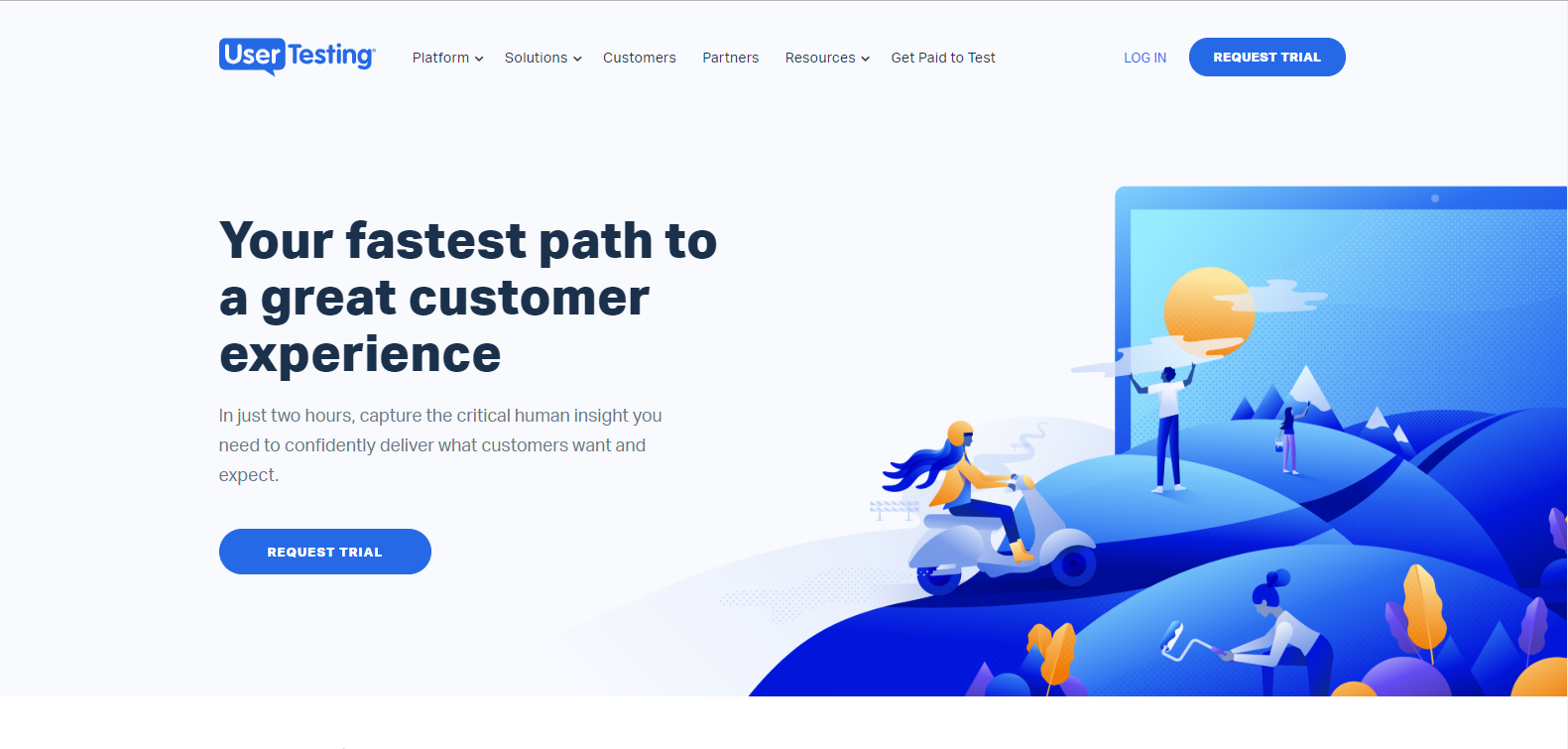
1. UserTesting
(Imagen original de UserTesting)
UserTesting es una herramienta muy interesante y completa ya que permite realizar tests prediseñados o propios tanto en dispositivos iOS y Android. También pone a disposición las métricas para analizar resultados, los cuales están disponibles en una hora. Uno de los puntos fuertes de la herramienta es que te ofrece el vídeo de la interacción que ha hecho el usuario con la App, por lo que en todo momento puedes monitorizar sus acciones. UserTesting cuenta con usuarios cualificados que realizan la prueba de forma remota.
Una ventaja es que el servicio ofrece diferentes tipos de cuentas con servicios adicionales y avanzados. Tus proyectos pueden, por ejemplo, estar diseñados por un equipo propio de la herramienta o puedes contar con un gerente de proyecto que te ahorra tiempo en la fase de análisis e investigación.
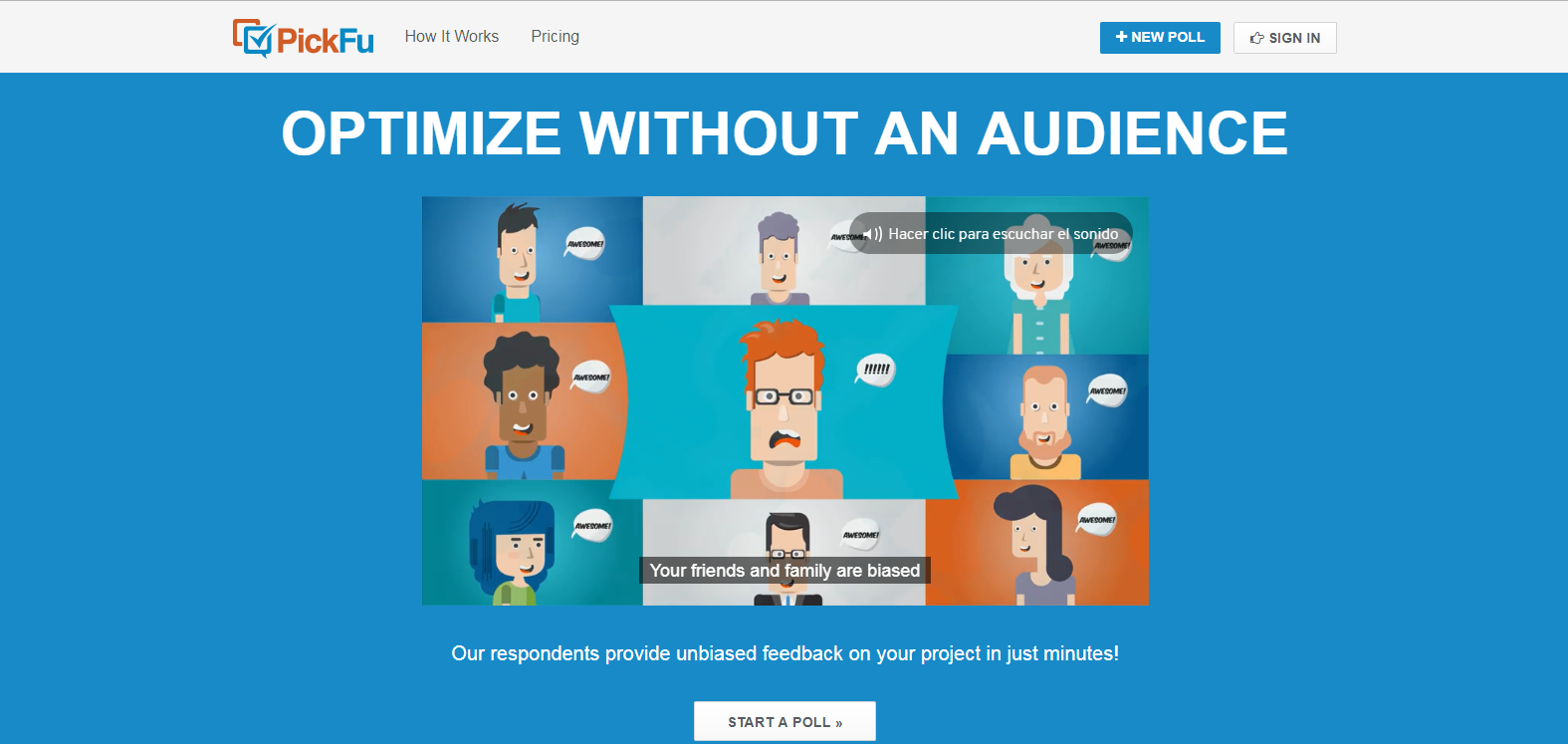
2. Pickfu
(Imagen original de Pickfu)
Pickfu presta especial atención a la comunicación con el usuario permitiendo que estos comenten y hagan sugerencias sobre cualquier aspecto de la App. Además, puedes crear las preguntas que quieras que el usuario responda, por lo que el seguimiento de la audiencia es mucho más exhaustivo pudiendo extraer datos que orienten las estrategias de negocio.
Sin duda el punto fuerte es que permite recibir sugerencias de cualquier parte del mundo sobre todo tipo de diseños que queramos testear.
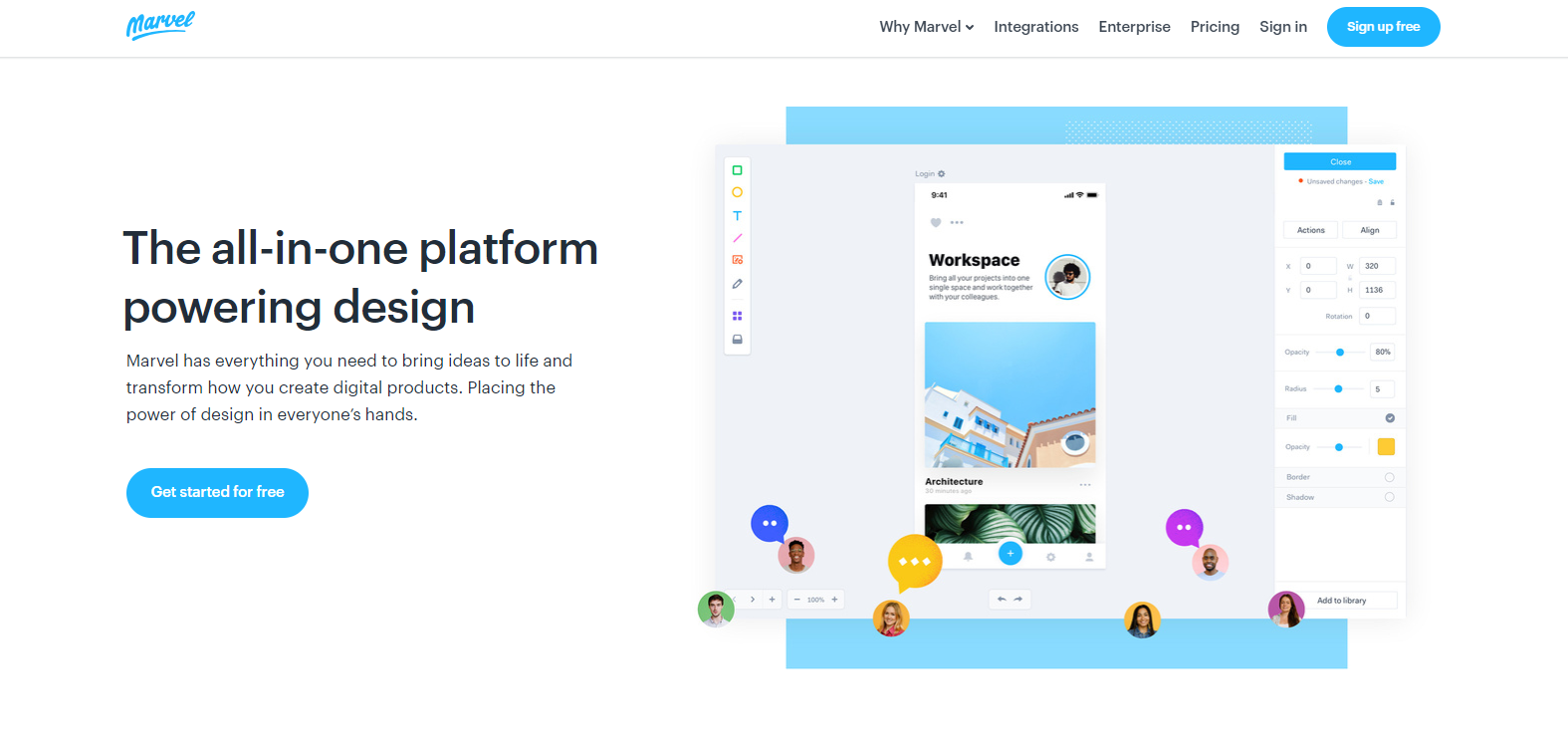
3. Marvel
(Imagen original de Marvel)
Marvel es una herramienta gratuita tanto para iOS como Android, que permite diseñar prototipos interactivos. Para registrarte solo necesitas una cuenta en Dropbox, ya que Dropbox Sync se encargará de sincronizar tu proyecto. Además se puede sincronizar con Google Drive e importar diseños desde Photoshop o Sketch.
Es una herramienta realmente sencilla que a través de bocetos, borradores, imágenes nos permite diseñar nuestra App, navegar a través de ella y crear transiciones en el diseño. Al subirse a un espacio compartido, la experiencia es muy enriquecedora ya que puedes comentar otros prototipos y recibir feedback en tus diseños.
4. Firefly
(Imagen original de Firefly)
Es una herramienta que permite tener un control inmediato del diseño de la aplicación. Esto resulta muy útil para UX ya que los cambios pueden realizarse de forma sencilla en cuestión de segundos. Se trata de una herramienta colaborativa idónea para grandes equipos.
5. InVision
(Imagen original de InVision)
InVision es otra herramienta gratuita que destaca por su facilidad de uso, a pesar de no ser tan avanzada. Esto es gracias a su sistema drag&drop que permite transformar pantallas estáticas en interactivas. El plugin Craft con el que cuenta integra herramientas para Photoshop y Sketch. En este caso puedes enviar la URL a un cliente para que comente el diseño, además permite crear Mood Boards y Mock Ups. Se trata también de una herramienta colaborativa que permite el trabajo rápido por parte de todo el equipo.
6. Appsee
(Imagen original de Appsee)
Esta es una herramienta que seguro te resultará interesante. Cuenta con una opción de “registro de usuario” que nos ayuda a saber cómo interactúan los usuarios con la aplicación ya que se trata de un software analítico. Esto permite corregir errores muy rápido.
7. UXPin
(Imagen original de UXPin)
Esta herramienta se creó por diseñadores UX, por lo que contiene características tan importantes como:
- Es colaborativa,
- Funciona en tiempo real,
- Gestiona cada etapa del diseño,
- Muestra el diseño a los clientes
- Recoge comentarios y sugerencias desde las primeras pruebas.
8. Optimizely
(Imagen original de Optimizely)
El punto fuerte de esta herramienta es la posibilidad de realizar una prueba A/B concreta (split testing) con la que modificar el diseño en base a las conversiones.
Es una herramienta de experimentación, de realizar pruebas como, por ejemplo, un cambio del CTA, en el mensaje, etc. Todo ello forma rápida y sin necesidad de saber de diseño web. Se trata de una herramienta de pago con la posibilidad de ser gratuita con un plan limitado.
9. Slack
(Imagen original de Slack)
Slack es una de las herramientas colaborativas por excelencia. Integra herramientas como Google Drive, Twitter, Dropbox, por lo que los documentos se comparten constantemente. Permite una comunicación fluida gracias a la creación de conversaciones específicas y grupos de trabajo.
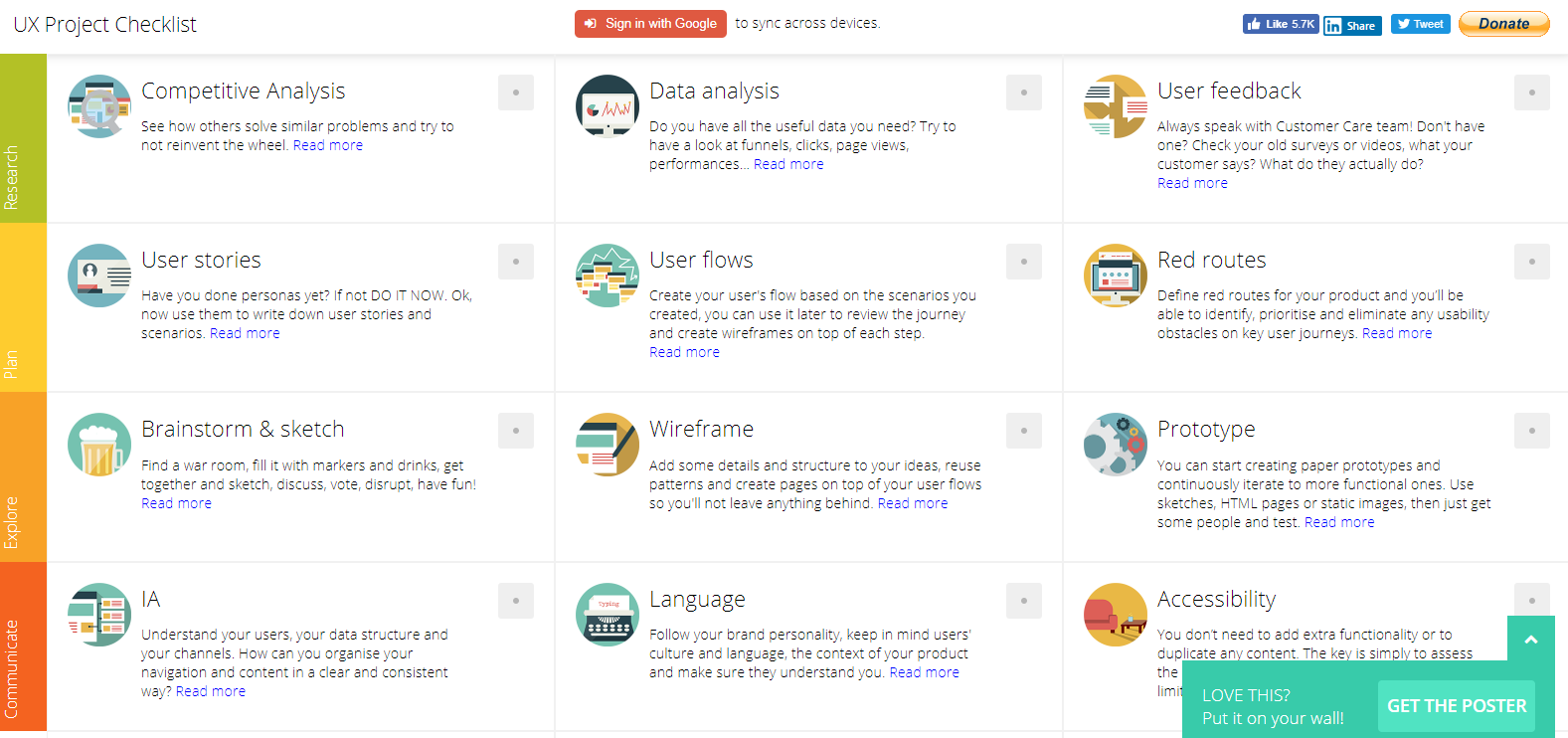
10. UX Project Checklist
(Imagen original de UX Project Checklist)
Es una herramienta que ayuda a la hora de hacer una repaso de lo que se ha hecho y lo que no. Contiene 27 secciones en las que en cada una de ellas se pregunta por las tareas a realizar. Se trata de verificar cada uno de los puntos de tus proyectos. Realmente merece la pena ya que sitúas muy bien el trabajo en cada fase de desarrollo.
11. Lander
(Imagen original de Lander)
Se trata de una herramienta enfocada en la creación de Landing Pages de forma sencilla y sin necesidad de saber cómo diseñar la parte visual para Apps. Es una herramienta de pago interesante para el UX ya que contiene Google Analytics CRM y pruebas A/B para medir las conversiones.
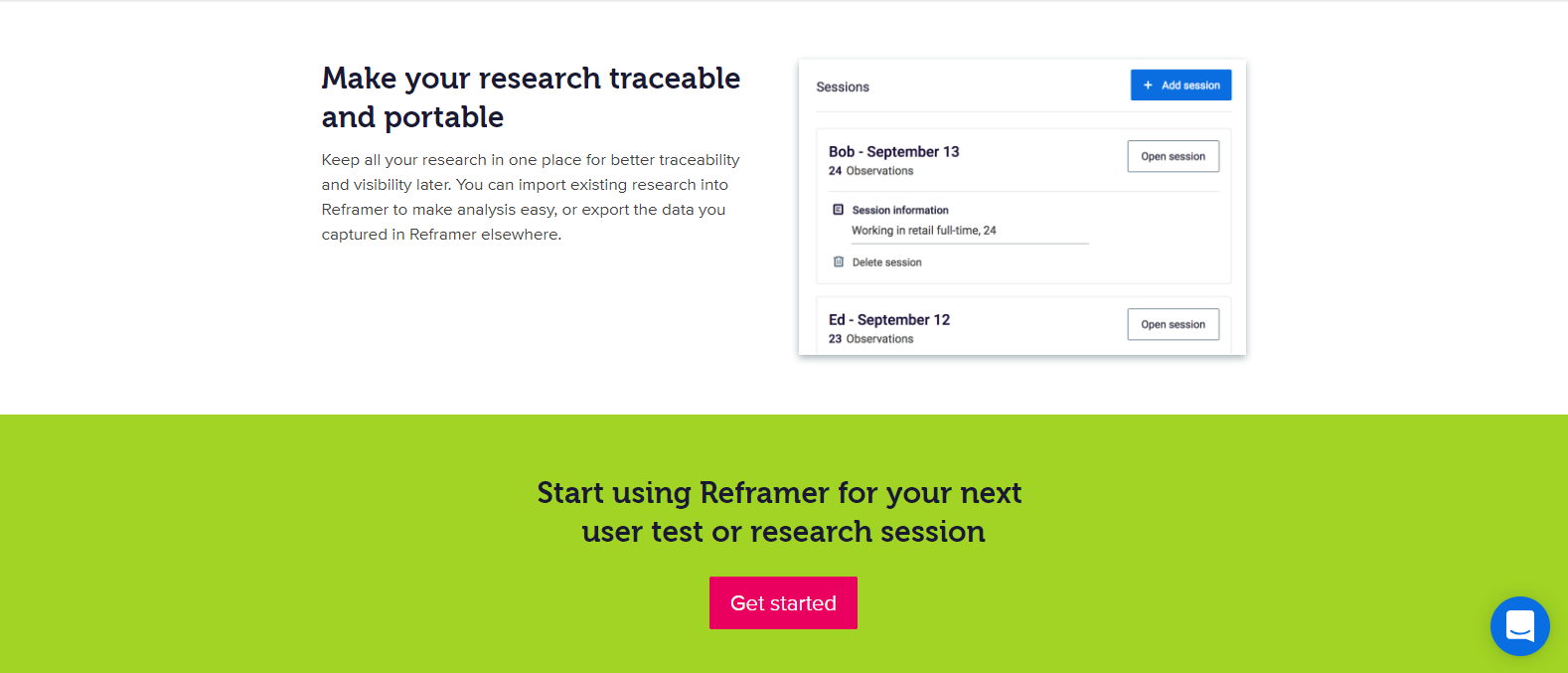
12. Reframer
(Imagen original de Reframer)
Herramienta gratuita, es una herramienta que aporta un análisis cualitativo de la experiencia del cliente. Esto es posible gracias a funciones como incluir ratings en temas que resulten interesantes, permite incluir notas de entrevistas y sesiones que los usuarios han hecho de prueba.
13. Draw.io
(Imagen original de Draw.io)
Es una herramienta muy utilizada en el la creación de diagramas y la transversalidad en el trabajo. Totalmente gratuita permite guardar los archivos en .xml y que estos se lean en diferentes programas, Internet o correo electrónico. También está conectado con la nube en programas como Drive, Trello o Dropbox.
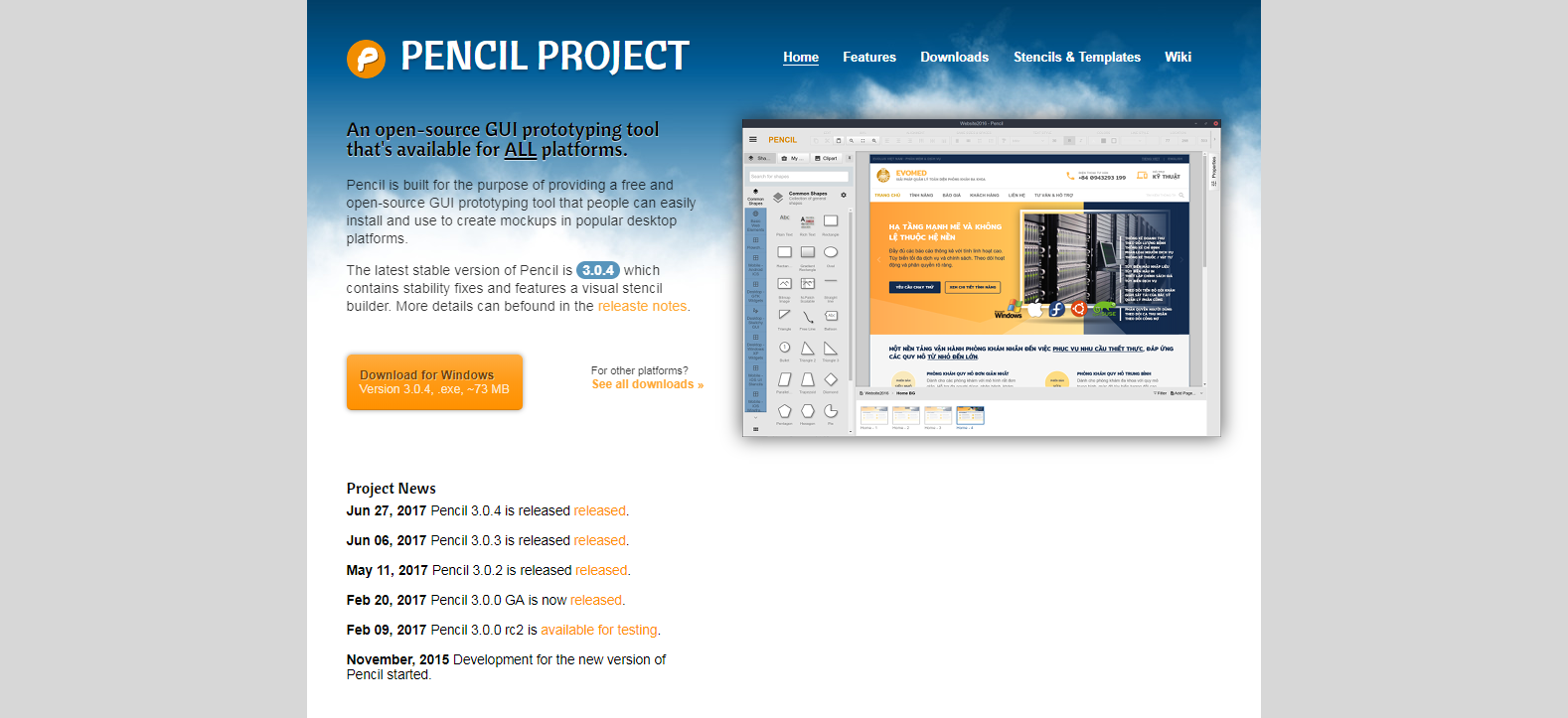
14. Pencil
(Imagen original de Pencil)
Pencil es una de las herramientas más conocidas al ser muy completa y estar disponible de forma gratuita. Centrada en prototipado cuenta con código abierto. Dispone además de wireframes, diagramas y esquemas para trabajarlos en iOS y Android.
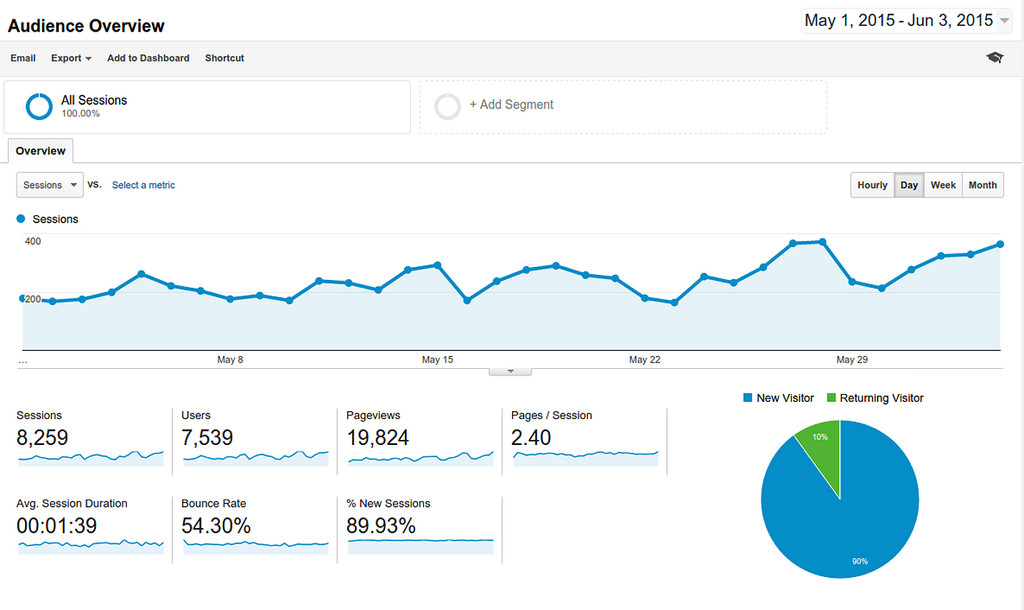
15. Google Analytics

(Imagen original de Google Analytics)
No podría faltar esta herramienta con la que podemos monitorizar a los usuarios tanto en una web como en una App para introducir cambios e identificar errores.
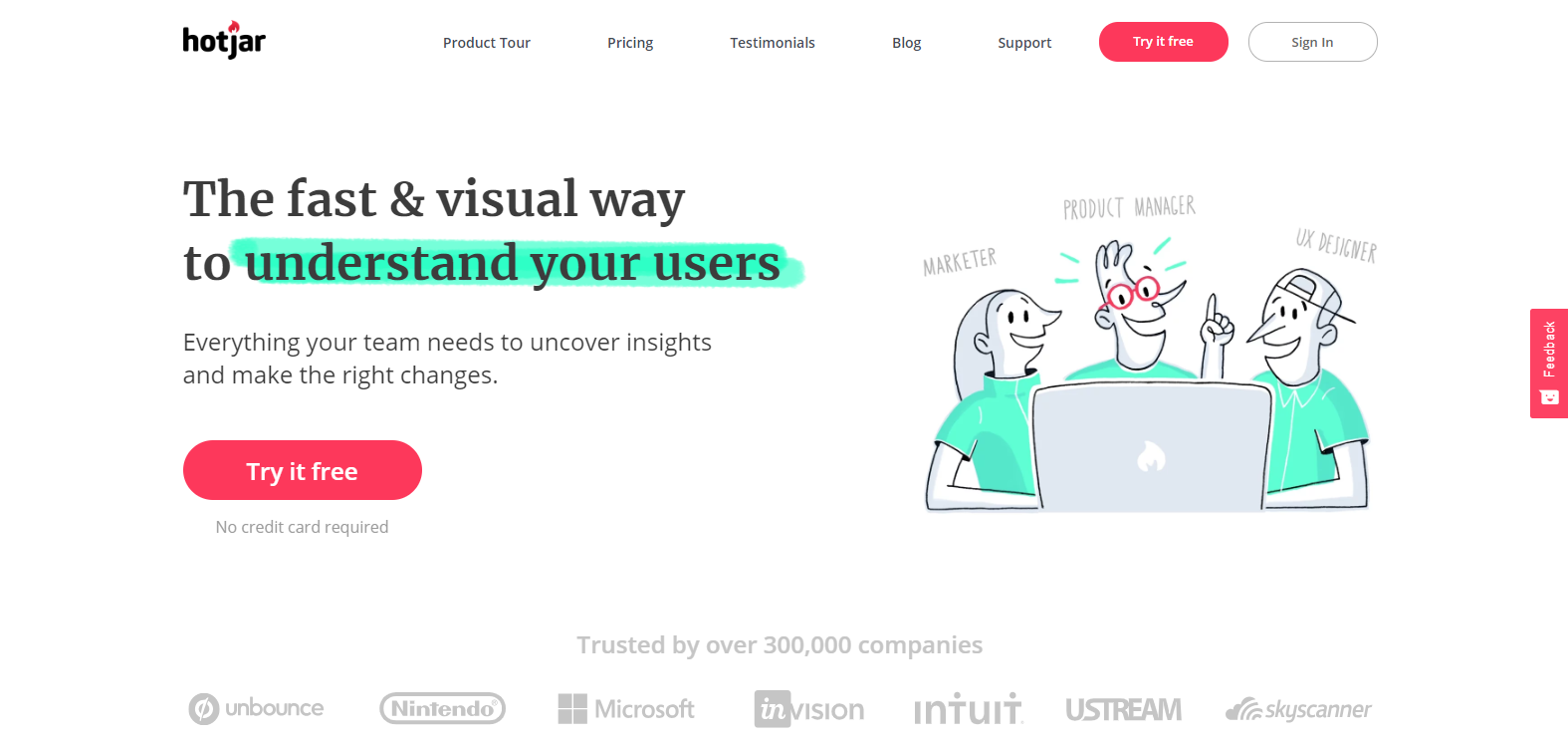
16. Hotjar
(Imagen original de Hotjar)
Esta herramienta posee mapas de calor para seguir de cerca al usuario y ver qué les interesa. Además permite realizar encuestas, crear sondeos, identificar los embudos de conversión y grabar la interacción del usuario con la App.
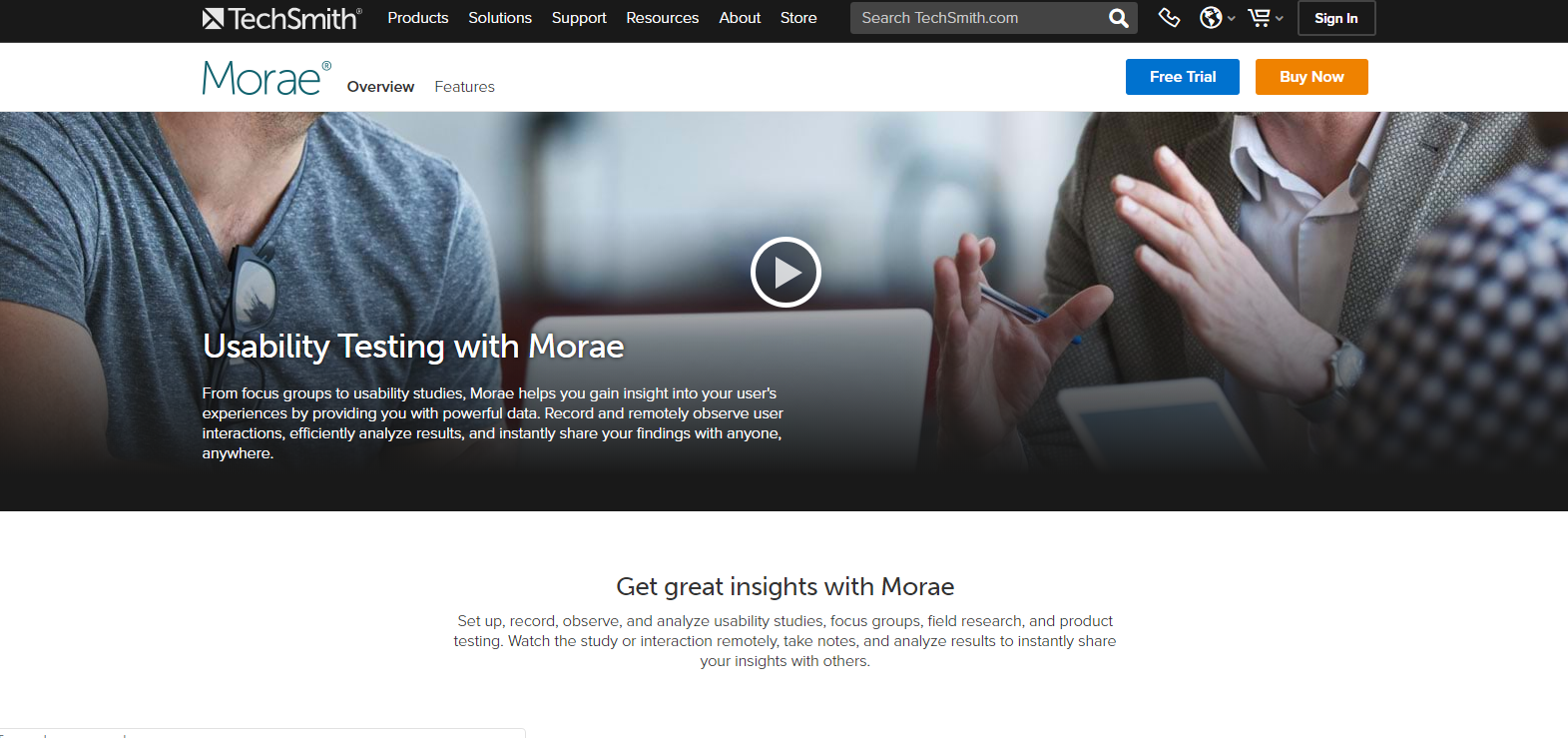
17. Morae
(Imagen original de Morae)
La clave de esta herramienta es que permite a tus clientes probar el producto, sin necesidad de acudir a usuarios que simplemente se dedican a testear.
18. Attensee
(Imagen original de Attense)
Con ella podemos hacernos a la idea de forma visual de cómo navegan los usuarios por la aplicación. Se trata de realizar diferentes versiones de un diseño y extraer datos y encuestas de los mismos. Cada versión del diseño cuenta con 60 respuestas que llegarán en forma de estudio al diseñador UX.
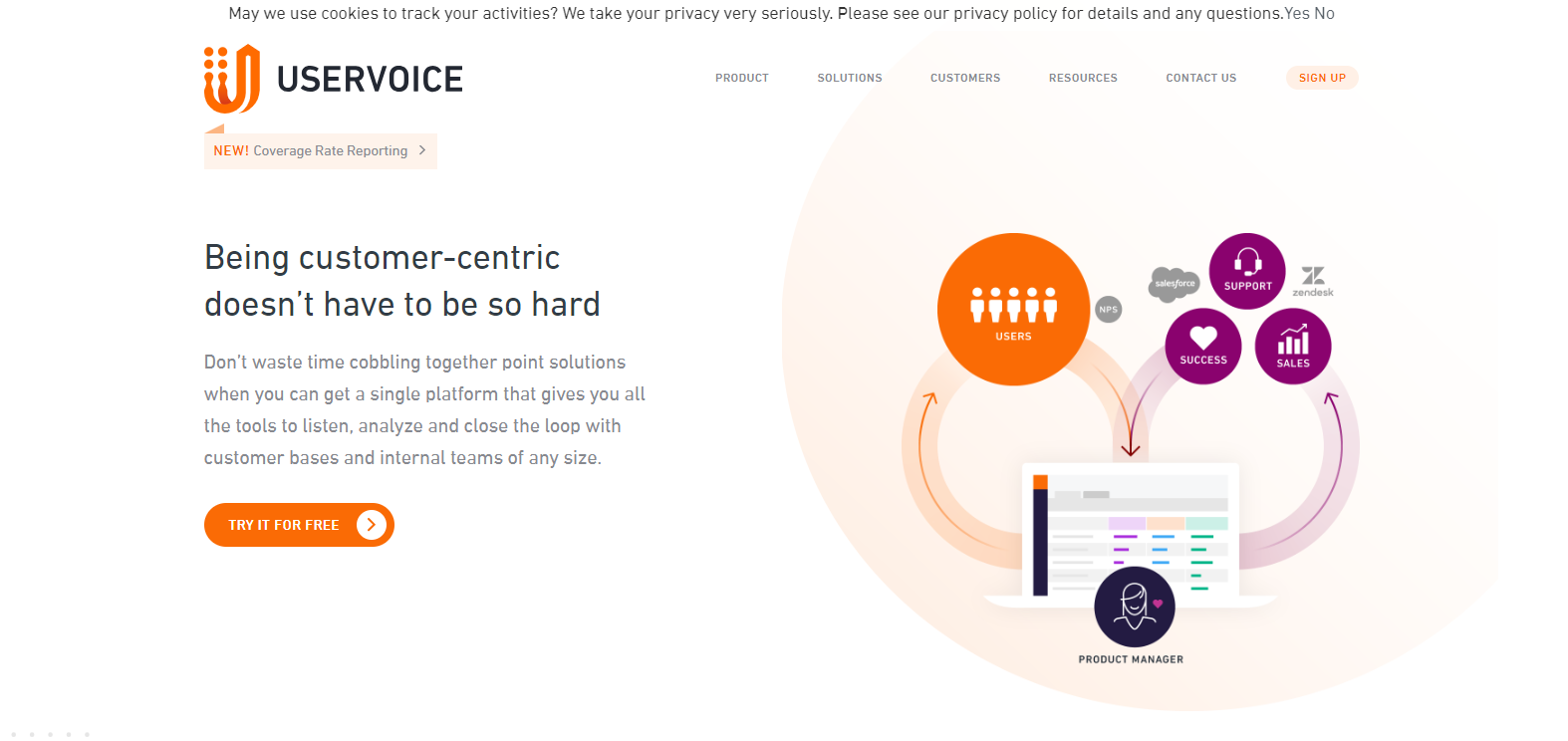
19. UserVoice
(Imagen original de UserVoice)
Otra herramienta muy completa que permite seguir la navegación del usuario. En ella puedes visualizar los comentarios de los usuarios, clientes y el equipo. Con los datos obtenidos puedes establecer una hoja de ruta e ir integrando mejoras.
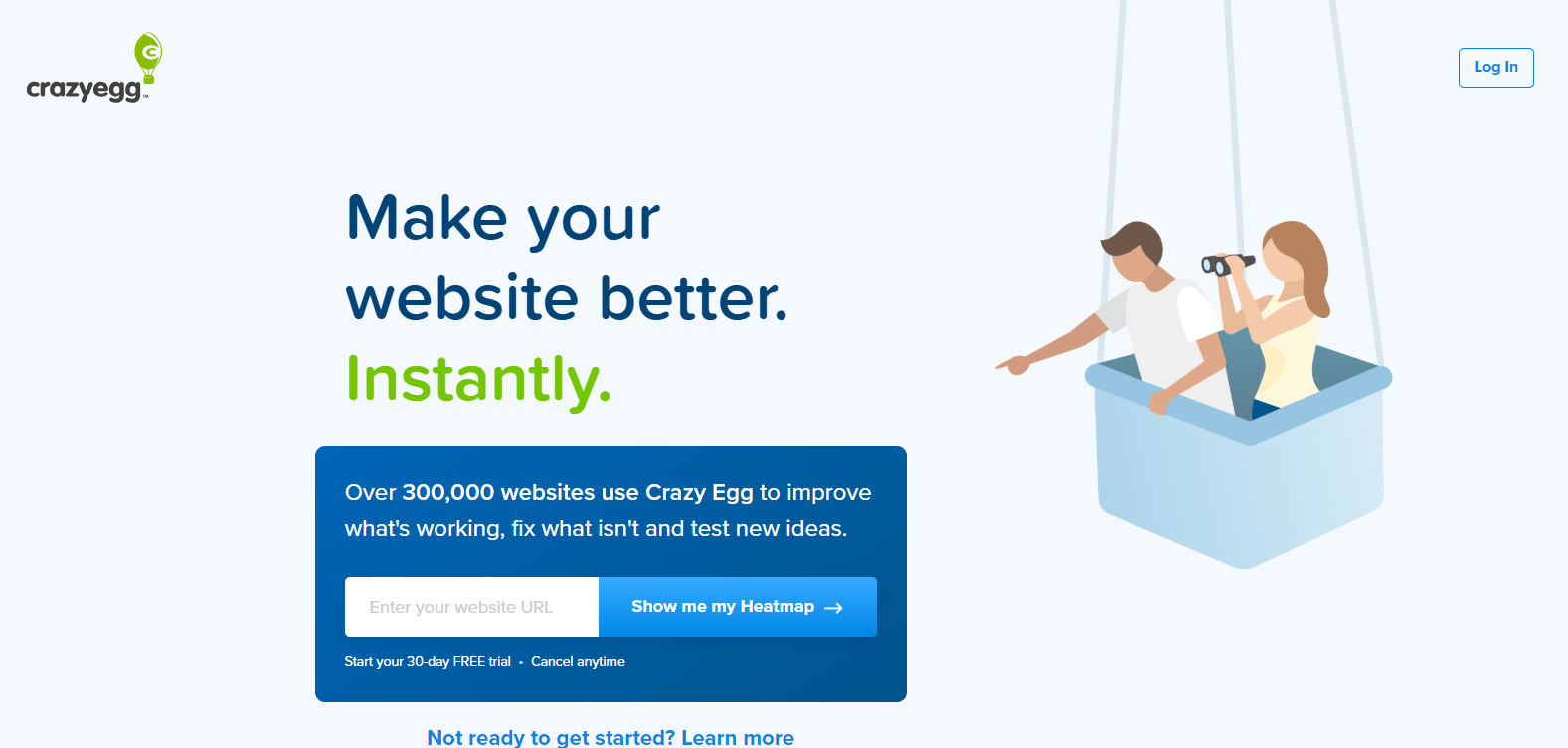
20. CrazyEgg
(Imagen original de CrazyEgg)
CrazyEgg es una herramienta UX muy conocida por los mapas de calor y por grabar la navegación del usuario. Permite analizar los clicks, las zonas más visitadas, el scroll… Cuenta con un test A/B y ofrece una prueba gratuita limitada.
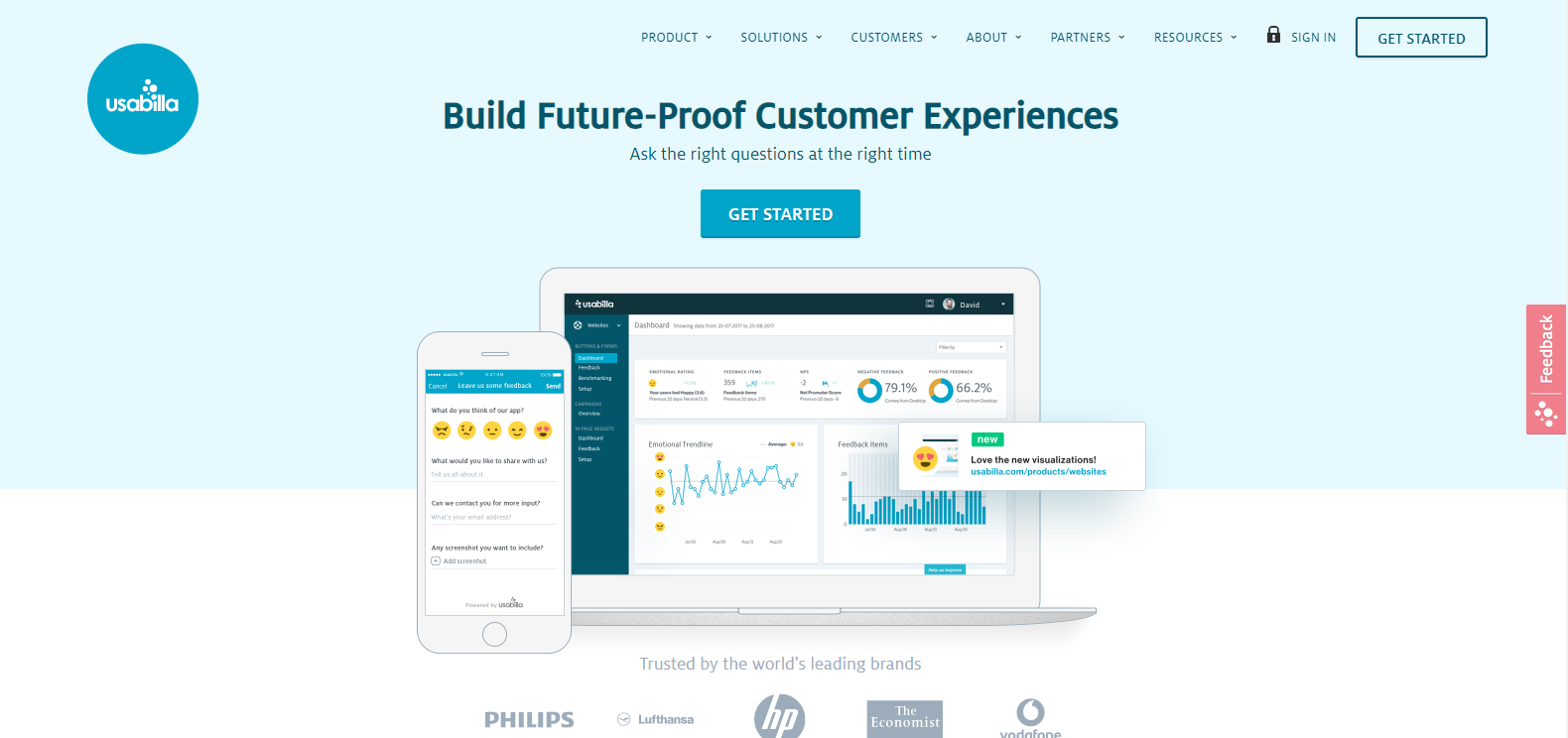
21. Usabilla
(Imagen original de Usabilla)
Usabilla se centra en el feedback visual. Los usuarios pueden dejar comentarios donde crean necesario comentando el diseño, por lo que puedes analizar el comentario en su contexto visual. La herramienta permite medir el tiempo que tarda un usuario en realizar una acción.
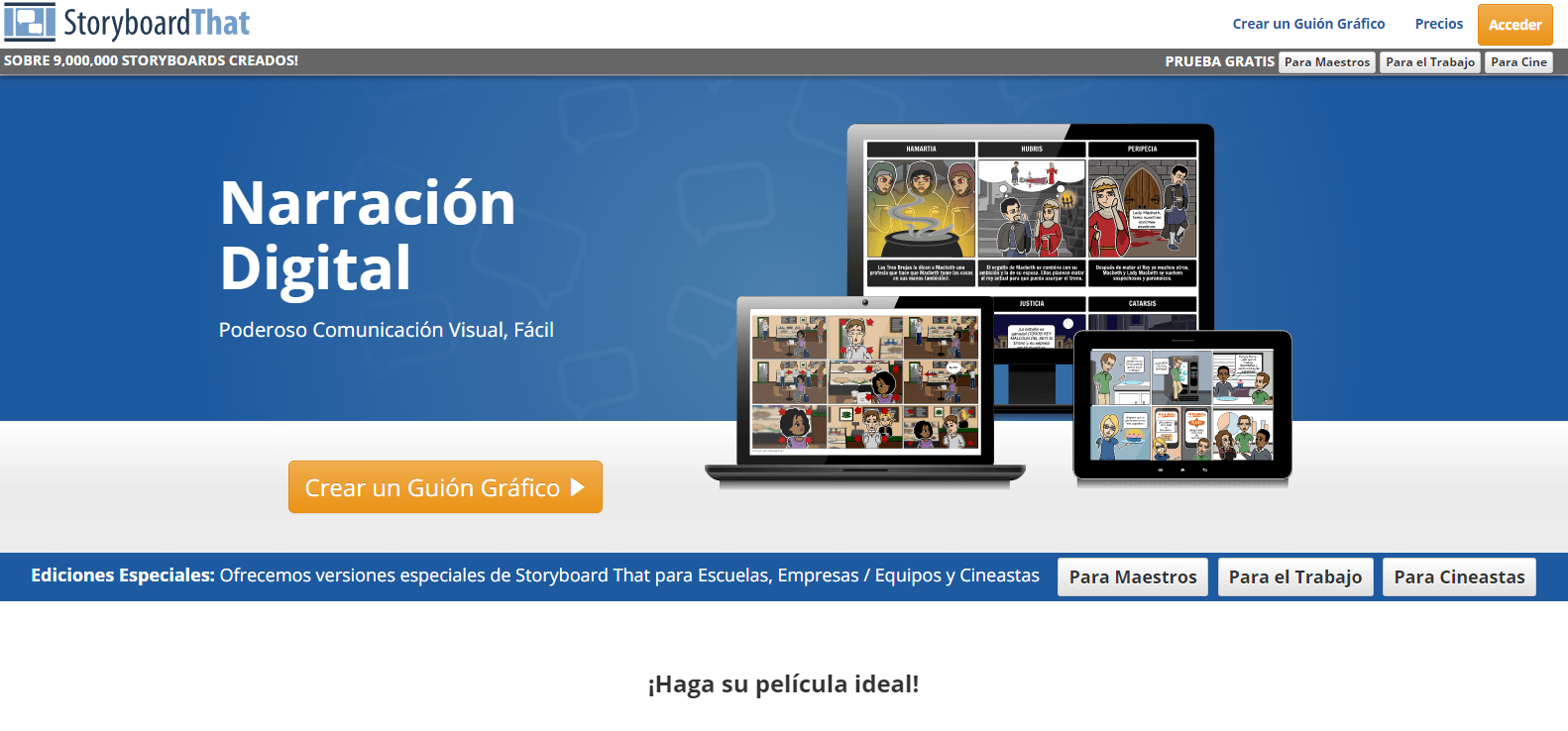
22. Storyboard that
(Imagen original de Storyboard that)
Aplicación orientada a la ayuda en la creación de la historia dentro de la App. La herramienta contiene una librería de personajes, escenas e imágenes.
Esperamos que con todas estas herramientas estés más cerca de entender al usuario y de ofrecerle una experiencia que no podrá olvidar. ¿Qué otras herramientas propondrías?.
Te recomendamos leer









































Carmela Ortiz
¡Muchas gracias! Habrá que implementarlas. La experiencia de usuario es clave para todos los objetivos.
Responder
Itop
Buenas Carmela,
Efectivamente, como bien dices, la experiencia de usuario es fundamental tanto en el éxito de una App como en un blog, web o cualquier medio/dispositivo.
Gracias y un saludo!
Responder